Seorimícuaro es una palabra utilizada para un concurso SEO que organizo el ForoBeta.com, uno de los foros mas influyentes de habla hispana con tematicas webs como ser blogger, wordpress, hostings, diseño y programacion, ademas una seccion de mucha utilidad como es la seccion de negocios.
El desafio para los participantes del concurso es posicionar la palabra seorimícuaro para los buscadores de Argentina, Mexico, Colombia, Peru y España en Google.
El premio mayor es de $3000 dolares en caso de un solo ganador, o $500 dolares por ganador.
READ MORE
El desafio para los participantes del concurso es posicionar la palabra seorimícuaro para los buscadores de Argentina, Mexico, Colombia, Peru y España en Google.
El premio mayor es de $3000 dolares en caso de un solo ganador, o $500 dolares por ganador.
Agregar un menu a tu Blog facilitara la navegacion de los visitantes, por esto es importantisimo que coloques un menu en tu Blog. Es importante aclarar que Blogger trae por defecto sus diseños de plantilla, con lo cual el diseño del menu que te toque corresponde al diseño de la plantilla que estes usando. Para brindar una mejor navegacion al visitante tenemos 3 opciones, si sos muy nuevo en este tema la recomendacion es que optes por la opcion 1 o 4 y a medida que vayas aprendiendo sobre estos temas empieses a jugar con la opcion 2. La opcion 3 es muy buena pero ocurre que la mayoria de los sitios que no dejan crear un Menu, dejan su publicidad en el, siendo algo que no deja buena impresion de nuestro Blog.
READ MORE
- Usar los Menu por defecto de Blogger (No requiere copia de seguridad).
- Modificar el codigo CSS de tu plantilla. (Previa copia de seguridad).
- Armar un Menu mediante desde otros sitios. (No requiere copia de seguridad).
- Cambiar la plantilla completa. (Previa copia de seguridad).
Agregar el Menu por defecto de Blogger
Para esto vamos a seguir la explicacion acompañada de las imagenes.
1. Ir a diseño, luego se debe añadir un nuevo Gadget.
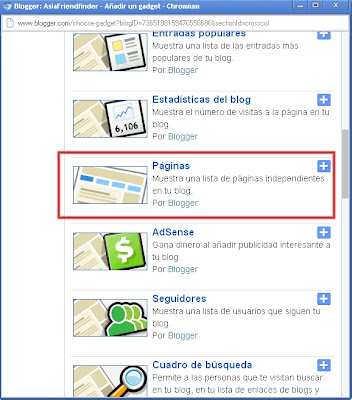
2. El Gadget que se debe agregar se llama paginas.
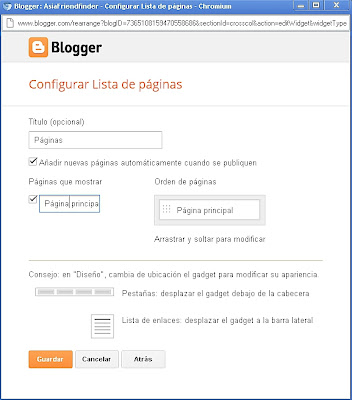
El Gadget se veria de esta forma, desde donde se pueden elegir el nombre de cada "Pestaña" por ejemplo se puede remplazar "Pagina principal" poniendo "Inicio". Asi mismo podemos remplazar el tituolo del Gadget por Menu, esto ultimo seria por gusto personal o bien para luego reconocer cada gadget.
Agregar pestañas al Menu de Blogger
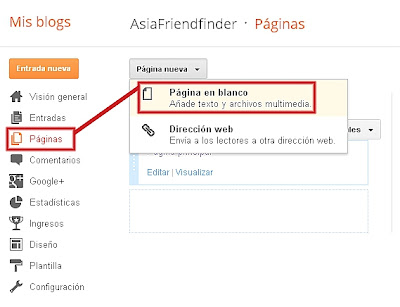
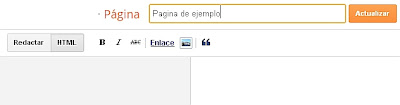
1. Para agregar pestañas, se debe crear nuevas paginas, por cada nueva pestaña que se quiera agregar se debe crear una nueva pagina.
2. Creamos la pagina y la publicamos.
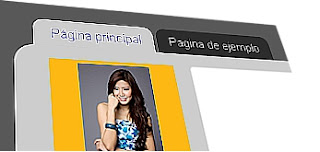
3. Volvemos a Diseño y nos dirigimos al Gadget que se creo para el Menu, vemos que ahora aparece la "Pagina principal" y las nueva pagina que se agrego, que en este caso la llamamos "Pagina de ejemplo"
Bien, en esta ocasion comentamos acerca de como hacer uso del Menu por defecto de Blogger, en articulos posteriores hablaremos un poco sobre las otras opciones que se mencionan al inicio del articulo.
Si queres que hablemos de alguna opcion como prioridad dejamos un comentario y de eso sera el proximo articulo.
En varias ocasiones se quiere colocar la barra de botones de compartir en Blogger, pero despues de hacer todos los pasos que piden los sitios que ofresen estas barras, resulta que al final los botones sociales no se muestran en nuestro blog. Por lo general esto ocurre cuando se cambia la plantilla del Blog por otra que no nos provee Blogger.
READ MORE
Existe una solucion para esto que se describe aqui abajo.
Aplica en el sitio ShareThis
Generar el codigo para plataforma web
Despues de elegir el tipo de barra social el ultimo paso seria elegir los botones que queremos que se muestren y a continuacion generar el codigo, una ves generado, seria como se muestra en la imagen.
Primer codigo
El primer codigo se debe pegar en la plantilla, para esto ingresamos en la plantilla desde Edicion HTML, se debe marcar "expandir artilugios", como indica la imagen siguiente.
Previo a esto hacer una copia de seguridad de la plantilla.
Buscar el siguiente codigo
<div class='post-footer'>
Debajo de este codigo se debe pegar el primer codigo que se nos genero en el sitio de la barra social.
Segundo codigo
El segundo codigo se inserta en un nuevo gadget de la misma forma que agregamos cualquier otro codigo en los gadget.
Esto seria todo.











.jpg)









